نحوه ی ساخت گالری جوملا با JSN Imageshow
نحوه ی ساخت گالری جوملا با JSN Imageshow
جوملا یک سیستم مدیریت محتوای متن باز است که در چهارچوب یک نرم افزار تحت وب به صورت مستقل کار می کند و به زبان پی اچ پی نوشته شده است. این سیستم برای افرادی طراحی شده است که خیلی در طراحی وب سایت حرفه ای نیستند اما می خواهند وب سایتشان ظاهر خوبی داشته باشد. JSN ImageShow یک افزونه ی گالری طراحی شده برای جوملا می باشد. شما می توانید انتخاب کنید که عکس ها از چندین منبع از جمله local image folder, Joomla, galleries: (JoomGallery, Phoca Gallery…)و online galleries (Flickr, Picasa,Facebook…) نمایش داده شوند. سپس این عکس ها را می توانید در هر جایی از وب سایت که می خواهید انتشار دهید.
مراحل :

JSN ImageShow
- JSN ImageShow را از آدرس زیر دانلود کنید:
http://www.joomlashine.com/joomla-extensions/jsn-imageshow-download.html
- فایل zip را در جوملا back-end نصب کنید، به عنوان مثال: yourwebsitedomain / administrator
- JSN ImageShow Configuration را دانلود کنید و جزئیات آن را مطالعه کنید:
http://www.joomlashine.com/joomla-extensions/jsn-imageshow-docs.zip
ایجاد Showlist :

showlists
- Showlist اطلاعات مربوط به تصاویر را برای نمایش در گالری ذخیره می کند. JSN ImageShow قادر به اتصال به منابع تصویر چندگانه است و از آنجا به صورت مستقیم از تصاویر استفاده می کند. برای جزئیات تصویر مانند عنوان و توضیحات نیز از منبع اصلی استفاده می شود، بنابراین لازم نیست مجددا آنها را تنظیم کنید. شما می توانید چندین showlists متصل به چند منبع تصویر ایجاد کنید.

گزینه Showlists
- در back-end به Components -> JSN ImageShow -> Showlists بروید. در صفحه ی Showlists Manager روی دکمه ی “New” کلیک کنید.

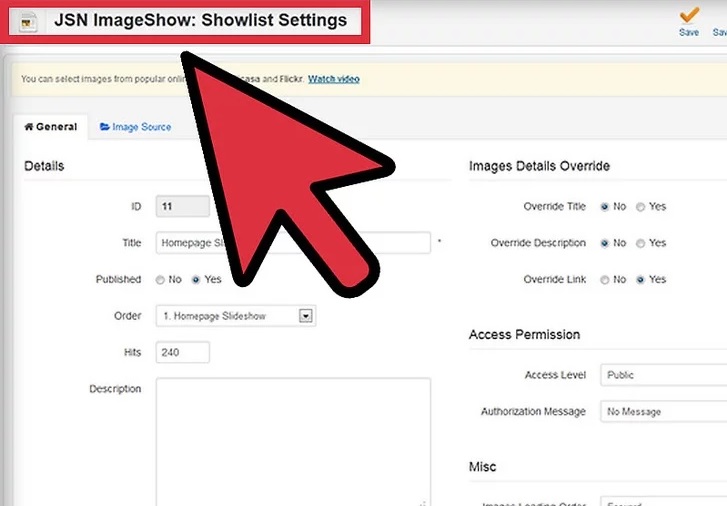
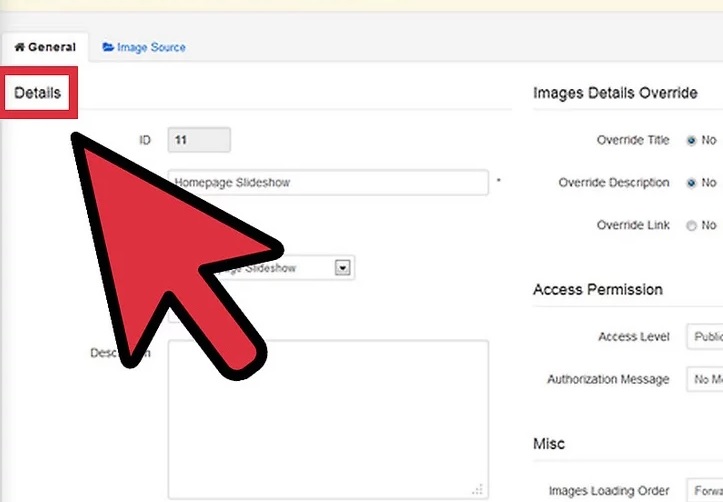
گزینه details
- جزئیات Showlist را تنظیم کنید: همه ی جزئیات showlist در چهار گروه پیکر بندی شده اند :
parameters:General, Images Details override, Access Permission و Misc.
با جزئیات پارامتر ها را بررسی کنید.
- تصاویر Showlist را تنظیم کنید : همه ی گزینه های مدیریت تصاویر showlist در پنل Showlist Images نمایش داده می شوند که شامل 2 قسمت Source Images و Showlist’s Images می شود.
منبع : نحوه ی ساخت گالری جوملا با JSN Imageshow
 (0)
(0) (0)
(0)